TypeScript Overview
2021-06-19
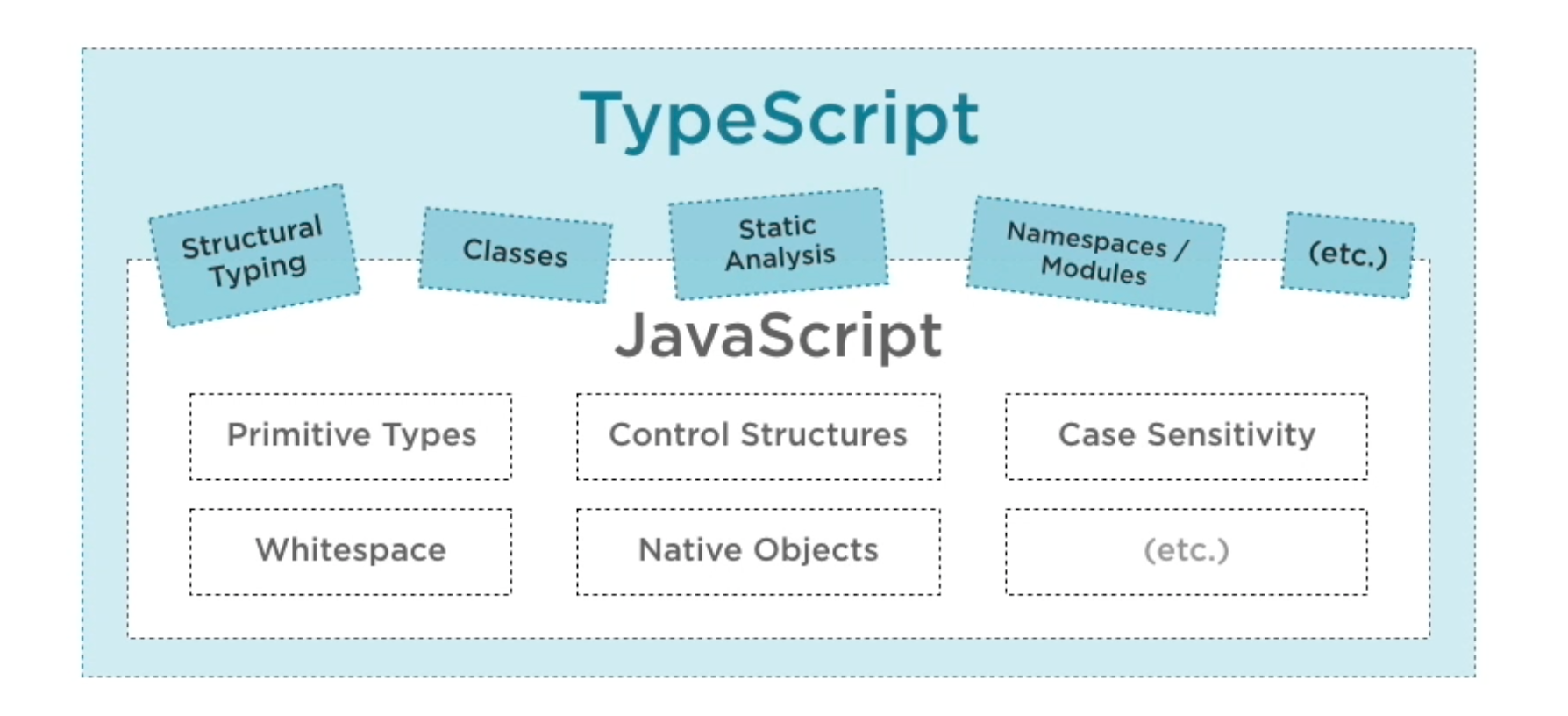
1. What is TS?
- Superset of JS, compile to standardized (not minified) JS code, not machine code
- not an interpreted language by iTSelf, no run-time is required
- compatible to early version of JS, even ES3
Transpile / transcompile: To convert the source code of a programming language into the source code of another language
- Coffee script and Dart also compile to JS
Why we need TS?
JS is too flexible, dynamic data type, no classes, modules, namespaces, no interface, difficult to debug.
JS is not designed for, nor it is suitable for large-scale applications.
- Problem: unpredictable behavior
- No evaluation because it’s an interpreted language.
It is fully compatible to JS libraries and the features, the benefit is for the people who write the application.

TS benefits
- static types, provide compile time error
- organization support: manage a large codebase, class, namespaces, modules, not all variables are globally available, we can define the scope of our code; it also has interfaces (a contract).
- tooling support: deeper analysis of the code
When to use TS?
- large codebase
- want to get the benefits
2. TypeScript Compiler: tsc
- install typescript:
npm install -g typescript - compile:
tsc filename.ts, it creates a JS file with the same name.
We can setup an automated watch so we don’t need to manually compile file everytime we change it.
It doesn’t have its own build tools, you can add typescript to your existing pipeline without having it dictate what your pipeline needs to look like.
Can we change the JS file path? Can we specify the JS version?
Yes!
tsc --target ES2015 --outDir js filename.ts
Automate the compilation process by using a TS config file - tsconfig.json
tsc command will first try to find the config file in current directory, if it cannot find it then it will use default setting - ES3 version JS file in the same directory with the same file name.
To create the file, run tsc --init
3. Static Types
- if a variable is initiated with a value, TS will infer the type
- if a variable is created without a value assigned, the type will be any, just like JS.
We can specify the parameter types and return value in the function signature if we are using TS.
If you don’t specify the return type, TS will infer it for you.
let name: string;
let isActive = true;
let noType;
function simpleFunction(isActive: boolean): number {
// code here
return 0;
}
function noReturnFunction(name: string): void {
// code here
}
4. Classes
- inheritance:
extendskeyword - access modifier:
public, private, protected, by default is public - also supports read-only, abstract, getter setter, like other OOP languages
public: accessible by any members within or ouTSide the class
private: only accessible within the class
protected: accessible within the class and classes that inherited from it
class Customer {
name: string;
isActive: boolean
constructor(name: string, isActive: boolean) {
this.name = name;
this.isActive = isActive
}
announce(){
return "This customer's name is " + this.name;
}
}
class SpecialCustomer extends Customer {
// code here
}
5. Modules - manageable sections to organize code
Some language call it assembly or package, in TS (and JS) it is called modules, so we import and export modules to control how the code can be used elsewhere.
In JS we need to make sure the modules are loaded in the correct order, there’s no formal way of doing it until ES2015 added import.
- There’re libraries to help us with this, module loaders such as commonjs, requirejs.
For TS you just need to change the config to the way you’re working with.
"module" : "es2015" // 'commonjs' ...
Export a class (TS)
export class Customer {
// code here
}
Import a class (TS)
import {Customer} from "./customer";
let newCustomer = new Customer("Bob");
6. 结语
TS 的作者 Anders Hejlsberg 就是 C# 语言的 original designer,所以 TS 的很多特性和语言都跟 C# 类似,TS 是 opensource,想看源码直接去 git repo 即可。
总的来说,TS 更适用于比较大的项目,它只是 JS 的一个 superset,在编译之后还是会生成 JS 文件,但用 TS 能让我们写代码的时候更规范,也能避免很多由于 JS 过于 flexible 而造成的问题。