Vue: Lifecycle Hooks
2022-03-21
0. Intro
每个 Vue component instance 在初始化的时候都会执行一系列 initialization steps,比如:
- set up data observation
- compile the template
- mount the instance to the DOM
- update the DOM when data changes
同时我们也会运行一些被称为 lifecycle hooks 的 function,用户可以根据需求在不同的阶段植入自己的代码。
最常用的 hooks 是 mounted, updated, unmounted。
注意我们应该避免使用 arrow function,因为这样就没有办法 access this context 了。
All lifecycle hooks are called with their
thiscontext pointing to the current active instance invoking it. Note this means you should avoid using arrow functions when declaring lifecycle hooks, as you won’t be able to access the component instance viathisif you do so.
Example - mounted
mounted hook 可以在 component has finished the initial rendering and created the DOM nodes 之后 run code。
export default {
mounted() {
console.log(`the component is now mounted.`)
}
}
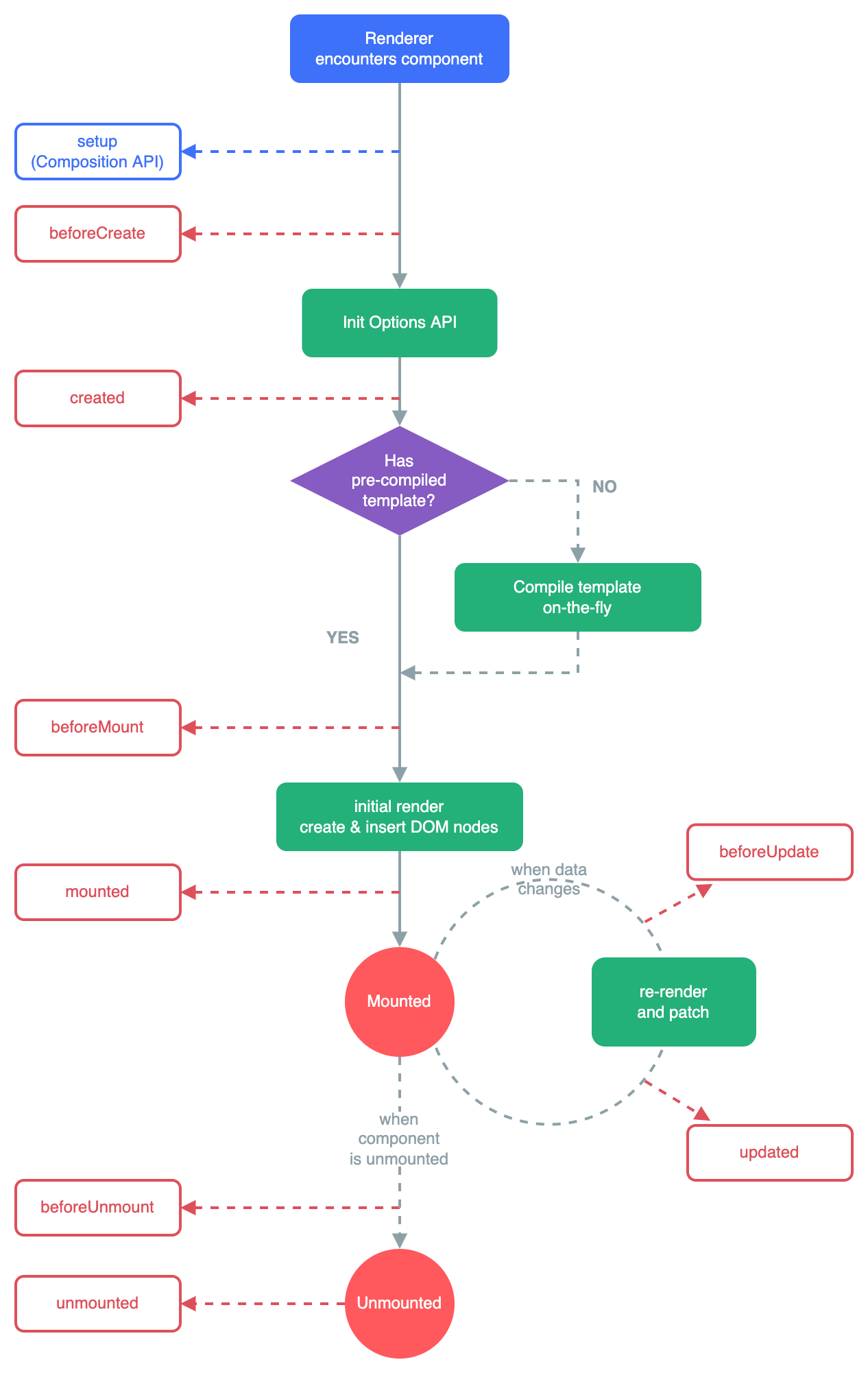
1. Lifecycle Diagram
More info: Options: Lifecycle | Vue.js (vuejs.org)
 )
)