部署一个网站之前,你需要了解这些基本知识。
2019-05-15

1. 前言
在学习网页开发的这段时间,我发现自己很多的精力都放在了部署网站这件事上,花了很多时间去学习如何配置网站服务器,如何加密码,如何设置 HTTPS 等等。
这期间,我踩了很多坑。有些填上了,有些问题到现在还不是很明白,也很难找到有经验的人去问这些问题。
比如我第一个 Iteration 是一个 React Project,后两个 Iteration 改成了原生 JS project,但是第一个 Iteration 的内容没有办法和后面的内容合在一起(我觉得应该有办法,只是我不知道……),只能在两个不同的域名之间跳转。
前几天在 Youtube 上面看到一个介绍 Web Administration 的视频 Introduction to Website Administration,里面的内容虽然很简单,有些地方讲的也不是很准确,但还是帮助我填上了很多的知识漏洞。
这段时间在网站部署方面,多次实践试错+学习到的基本知识,让我对于网站部署这件事的理解比以前更加透彻了,自己的逻辑也理得更顺了。
今天这篇文章就总结一下我目前的知识结构,希望能给网站入门的朋友一些启发。
2. 基本思路
想要让别人能够访问我们的网站,我们需要的是:
- 一个服务器(Server);
- 一个网站服务器(Web Server);
- 一个域名(domain name);
- 一个数据库(Optional);
用户需要的是:
- 一台能连接互联网的电脑;
- 一个网页浏览器;
看到这里,你可能在想,为什么要有服务器和网站服务器,这两个服务器有区别吗?
要回答这个问题,我们先要了解Internet(互联网)和World Wide Web(万维网),这两个名词所代表的东西是不一样的。
我们平时说的上网,基本上指的都是访问万维网,但是互联网远比万维网要宽泛的多。
简单来说,互联网包含万维网,万维网的存在依赖于互联网。
3. 互联网 vs 万维网
互联网(Internet)
互联网的前身是美国在冷战期间搞的 ARPANET,这个 ARPANET 一开始只是用于军方内部沟通的,从 1980s 开始慢慢演变,成为了现在的互联网。
互联网其实就是传递信息的媒介,我们想要从把信息从 A 城市的一台电脑传到 B 城市的一台电脑,中间要经过很多的路由器,路由器可以跟其他的路由器交换信息,规划最短的传输路径,把我们的信息传到 B 城市。
万维网(World Wide Web)
1989 年,Tim Berners-Lee 发明了万维网,并且在 1990 年写了第一个浏览器。
到 1991 年 8 月,浏览器对普通大众开放,所有人都能使用万维网了!同时,Tim Berners-Lee 还定义了 HTML 这门语言,浏览器能看懂 HTML 并且展示给我们相关的内容,这样大家就能进行信息交换啦。
我们可以把每一个网页想象成一个文件,当我们访问一个网站的时候,就是去查看这个文件的内容。
之后,万维网开始迅速发展。虽然万维网从诞生到今天还不到 30 年,但我们已经很难想象没有网络的世界了。
4. 服务器
服务器是什么?说白了,它就是计算机,我们平时用的电脑都可以做服务器。
但是用来充当服务器的电脑,一旦关机了,就没法提供服务了,所以基本上服务器都是7*24 小时运行的。
就像普通电脑一样,服务器也需要有个操作系统,但是一般不会安装 OSX 或者普通版本的 Windows 系统,而是采用开源的、轻量级的 Linux 系统,比如 Ubuntu。
我们可以用自己家里的电脑做服务器,也可以在一些平台上面租借他们的服务器,比如 AWS,Google Cloud 或者 Digital Ocean。
一般来说,我们都会选择一个平台,创建云端服务器,这样一方面能够保证服务器全天候稳定运行,另一方面也更加安全。
我们可以在云端服务器里面创建文件夹,传输文件,安装软件,但这些操作都是通过命令行去实现的。
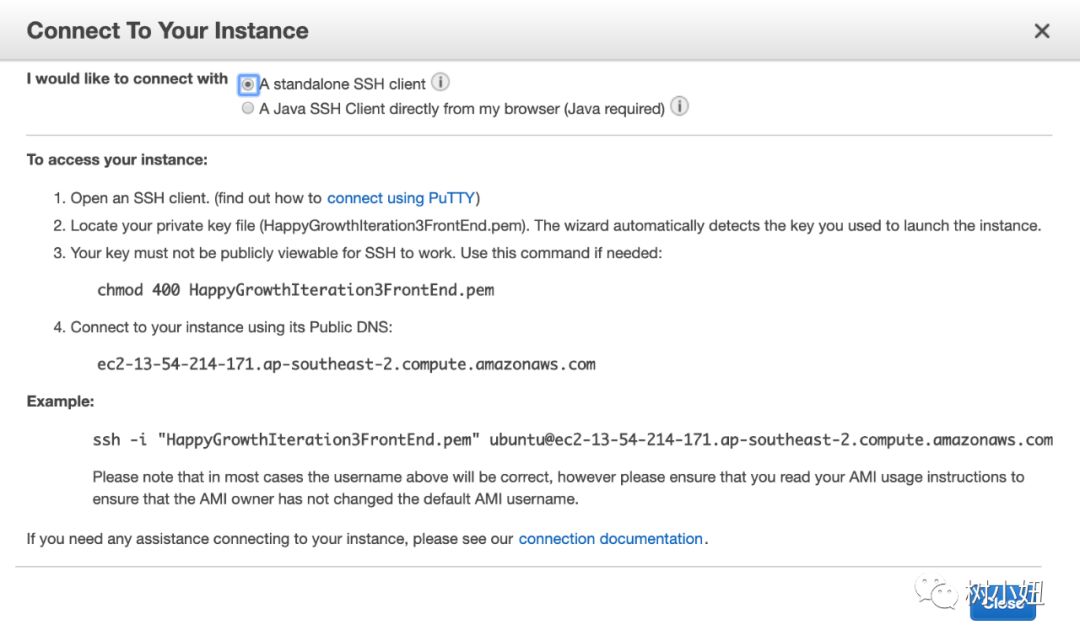
我们跟云端服务器建立连接的方式是SSH,比如当我在 AWS 创建了一个 Ubuntu 服务器之后,我可以通过下面图片中的指令去远程操作这台服务器。

5. 网站服务器(软件)
如果说服务器是有形的一台计算机,那么网站服务器其实只是一个程序。
这个程序的作用很简单,通过HTTP把我们网页的内容传到用户的浏览器。
所以网站服务器就是 HTTP Server,因为万维网上所有的页面都是通过 HTTP 这个协议发送的,所以我们必须在服务器上安装一个网站服务器(软件)才能把页面用 HTTP 发送出去。
常见的网站服务器(软件)有微软的 IIS,Apache,以及 Nginx。
Apache 和 Nginx 可以在任意操作系统下安装,而 IIS 只有在 windows 系统下才能使用。
如果用 ASP.NET 这个技术栈开发的话,部署网站就要用 IIS(也就是 FIT5032 里面学的部署流程),因为这次我没有用.NET,所以我选择的是 Apache。
IIS 和其他网站服务器的最大区别在于,IIS 里面不区分文件名大小写,比如 abc.html 和 ABC.html 在 IIS 里面会被当做一样的文件,而 Apache 和其他的网站服务器是区分大小写的。
6. DNS 域名服务器
说完了服务器和网站服务器的区别和作用,再说说为什么我们的网站需要有个 Domain name。
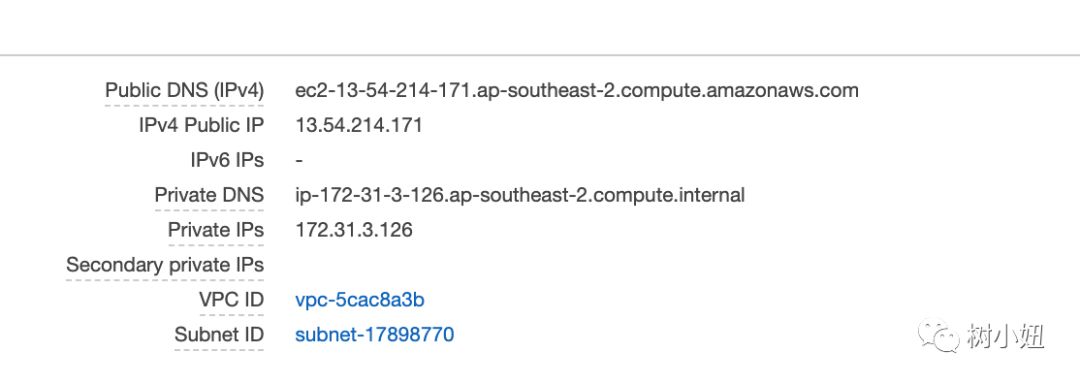
当我们创建了一个云端服务器之后,平台会给这个服务器一个 IP 地址,当用户在浏览器中敲入 13.54.214.171 的时候,他就是在访问我们的服务器了。

但是用 ip 地址非常不方便呀,人类哪能记得住这种完全没有规律的数字……所以为了方便我们记住每个网站的地址,我们只需要记住 domain name(比如 www.google.com )。
当我们在浏览器中敲入 domain name 的时候,我们的电脑会去找 DNS 服务器要这个 domain name 的 ip 地址。
没错,DNS 服务器里面存的就是万维网的索引表,可以把根据 domain 查到 ip 地址。
我们的电脑有了 ip 地址之后,就去找那个 ip 地址要相关的网页信息。
所以,我们注册了一个 domain 之后,需要给它设置关联的 ip 地址,不然 DNS 服务器就不知道这个 domain 的 ip 到底是什么啦。
用 DNS 的好处在于,一个 ip 地址可以对应多个 domain 地址,也就是说我们的服务器里面可以有多个网站的文件,然后根据不同的 domain name 来给用户发送相关网站的页面。
简单来说,我们可以在网站服务器添加多个配置文件,这样它就知道,当用户访问 A domain 的时候,发送 A 网站的页面,当用户访问 B domain 的时候,发送 B 网站的页面。
7. 数据库
如果你的网站需要存储用户信息,或者你网页上的信息需要从数据库里面获取,那你就需要有一个数据库。
数据库可以分为关系型数据库和非关系型数据库。两种数据库各有优劣,在此不做过多展开。
一般来说,如果你想用关系型数据库,推荐使用 MySQL,它是开源的,在 AWS 上面也可以很方便的创建一个 RDS,然后通过 MySQL Workbench 去写 SQL。
PostgreSQL 也是开源的,而且现在比较热门,我准备之后学习一下。
如果用非关系型数据库,那就选择 MongoDB,也是免费的。
8. 结语
这篇文章简单的讲了部署网站所需要的基本知识,也澄清了一些新手容易犯糊涂的概念,比如互联网和万维网的区别,服务器和网站服务器的区别。
文章内容基于我的个人体会+看过的一些视频和 wiki 链接,如有问题请大家留言指出~